

The avatarMaker comes with a highly customizable skin entirely written in scss. You can use it as a base to build your own or you can use one of the 4 presets ready to use.
To change the active skin you need to link the appropriate style sheet in the index.md file, open it and look for the following line (it should be around line 9), and replace it with the desired one.
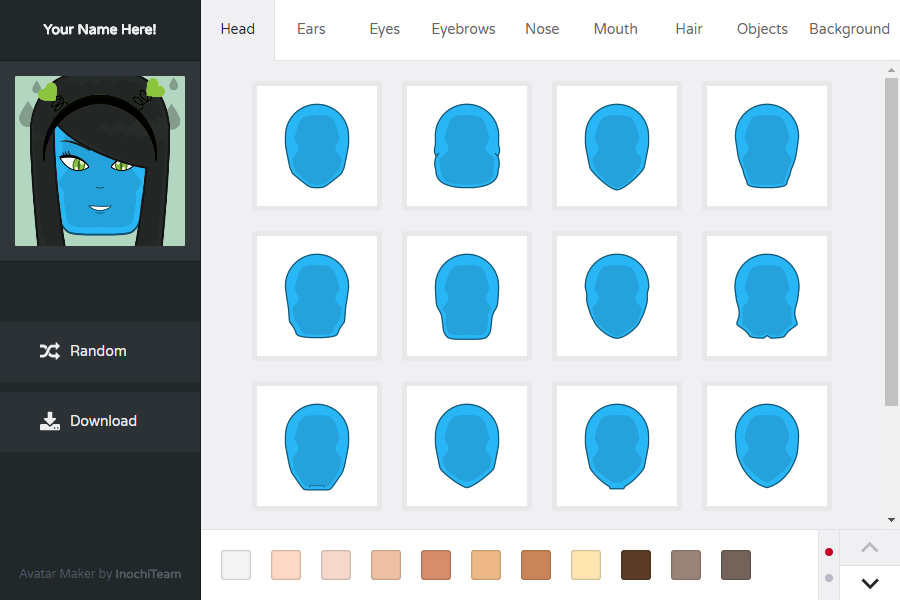
<link rel="stylesheet" href="app/skin/base/base.css" type="text/css">
<link rel="stylesheet" href="app/skin/base/base.css" type="text/css">

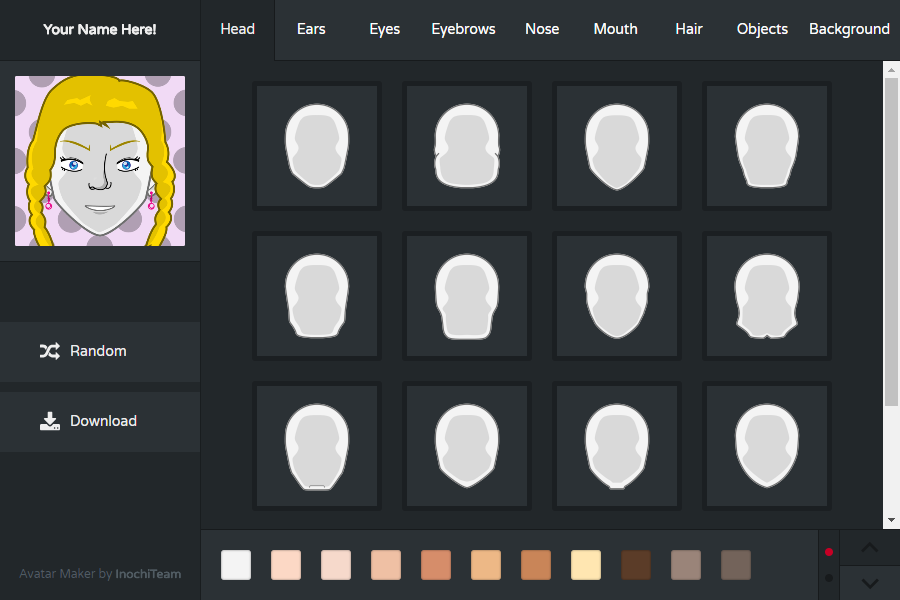
<link rel="stylesheet" href="app/skin/base/base.light.css" type="text/css">

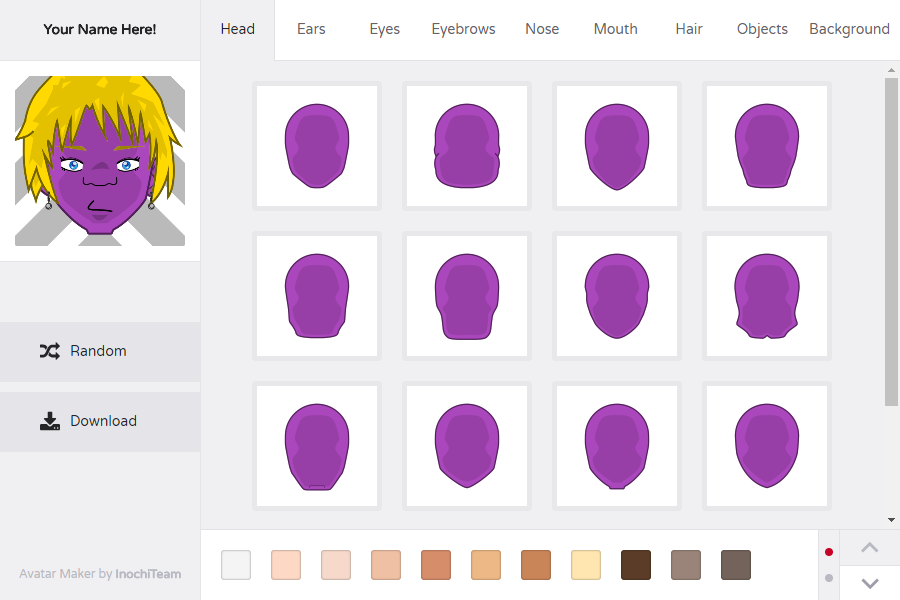
<link rel="stylesheet" href="app/skin/base/base.dark.css" type="text/css">

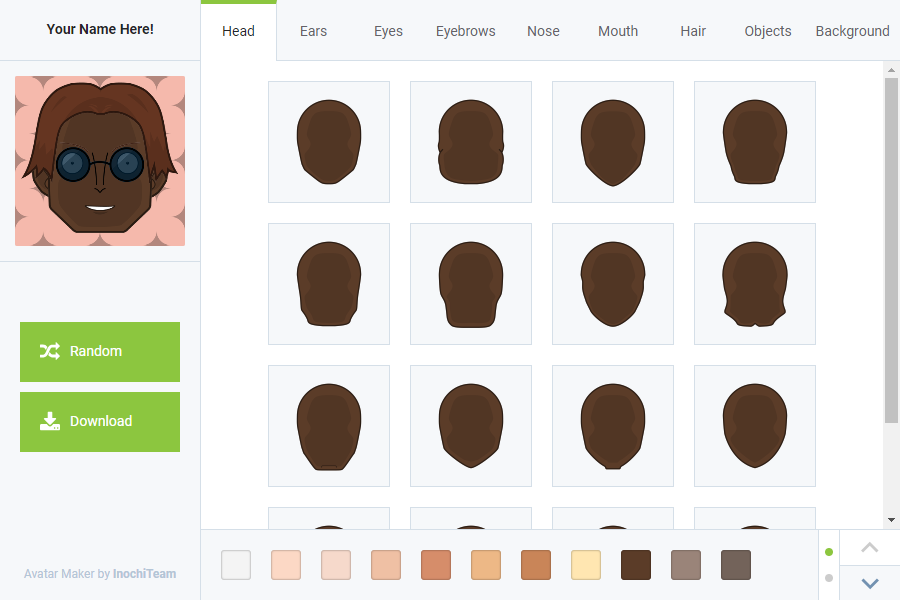
This version of the skin is inspired by the one featured in version 2.x. We have recreated the same look and feel of the old one with all the benefits of the new responsive interface.
Let's call it nostalgia... 😂
<link rel="stylesheet" href="app/skin/legacy/base.css" type="text/css">

Because the base skin is written in scss, you can change all the colors and some sizes by editing some variables without touching a single line of code.
In the base.scss file inside the source/app/skin/base folder you can find 45 individual variables the content of which will determine the look of the skin. This file is fully commented and each variable has a name easy to link with its function. For your convenience here are some naming conventions:
| Variable Name | Effect |
|---|---|
* - background |
Change the background color |
* - color |
change the text color |
* - border |
Change the border color |
* - * - hover |
Set the color of the corresponding style element on mouse over |
As an example $sidebar-menu-background-hover controls the background color of the sidebar menu items when the mouse cursor is over them.